1. 浏览器查找域名对应的 IP 地址:
通过DNS查询到相应的IP地址,相当于你的路由问电信公司,于是电信公司返回对应的IP地址。
补充说明:
- 你若修改了hosts文件,可自己指定域名的IP,绕过DNS。
- URL和域名是两个概念:例如,xiedaimala.com是这个网站的域名,根据这个域名找到写代码啦的服务器,xiedaimala.com/courses 是URL,根据这个URL定位到写代码啦的课程表。
- IP 地址与域名不是一一对应的关系:可以把多个提供相同服务的服务器 IP 设置为同一个域名,但在同一时刻一个域名只能解析出一个 IP地址;同时,一个 IP 地址可以绑定多个域名,数量不限;
2. 浏览器和服务器建立连接——三次握手(采用TCP协议)
- 浏览器说:服务器我要连接你了,可以吗
- 服务器说:好的,连接吧
- 浏览器说:好的,那我连接了
连接成功!
3. 网页的请求与显示
- 浏览器向服务器发送请求的第一部分
- 浏览器向服务器发送请求头(第二部分),若是post请求还会发送请求体(第四部分)
- 服务器应答,发送响应的第一部分
- 服务器发送响应的响应头信息
- 服务器发送以Content-type描述的格式的数据
- 在浏览器还没有完全接收 HTML 文件时便开始渲染、显示网页
- 在执行 HTML 中代码时,根据需要,浏览器会继续请求图片、CSS、JavsScript等文件,过程同请求 HTML
4. 断开连接——四次握手
主机向服务器发送一个断开连接的请求(不早了,我该走了);
服务器接到请求后发送确认收到请求的信号(知道了);
服务器向主机发送断开通知(我也该走了);
主机接到断开通知后断开连接并反馈一个确认信号(嗯,好的),服务器收到确认信号后断开连接;
补充说明:
- 为什么服务器在接到断开请求时不立即同意断开:当服务器收到断开连接的请求时,可能仍然有数据未发送完毕,所以服务器先发送确认信号,等所有数据发送完毕后再同意断开。
- 第四次握手后,主机发送确认信号后并没有立即断开连接,而是等待了 2 个报文传送周期,原因是:如果第四次握手的确认信息丢失,服务器将会重新发送第三次握手的断开连接的信号,而服务器发觉丢包与重新发送的断开连接到达主机的时间正好为 2 个报文传输周期。
未完待续…

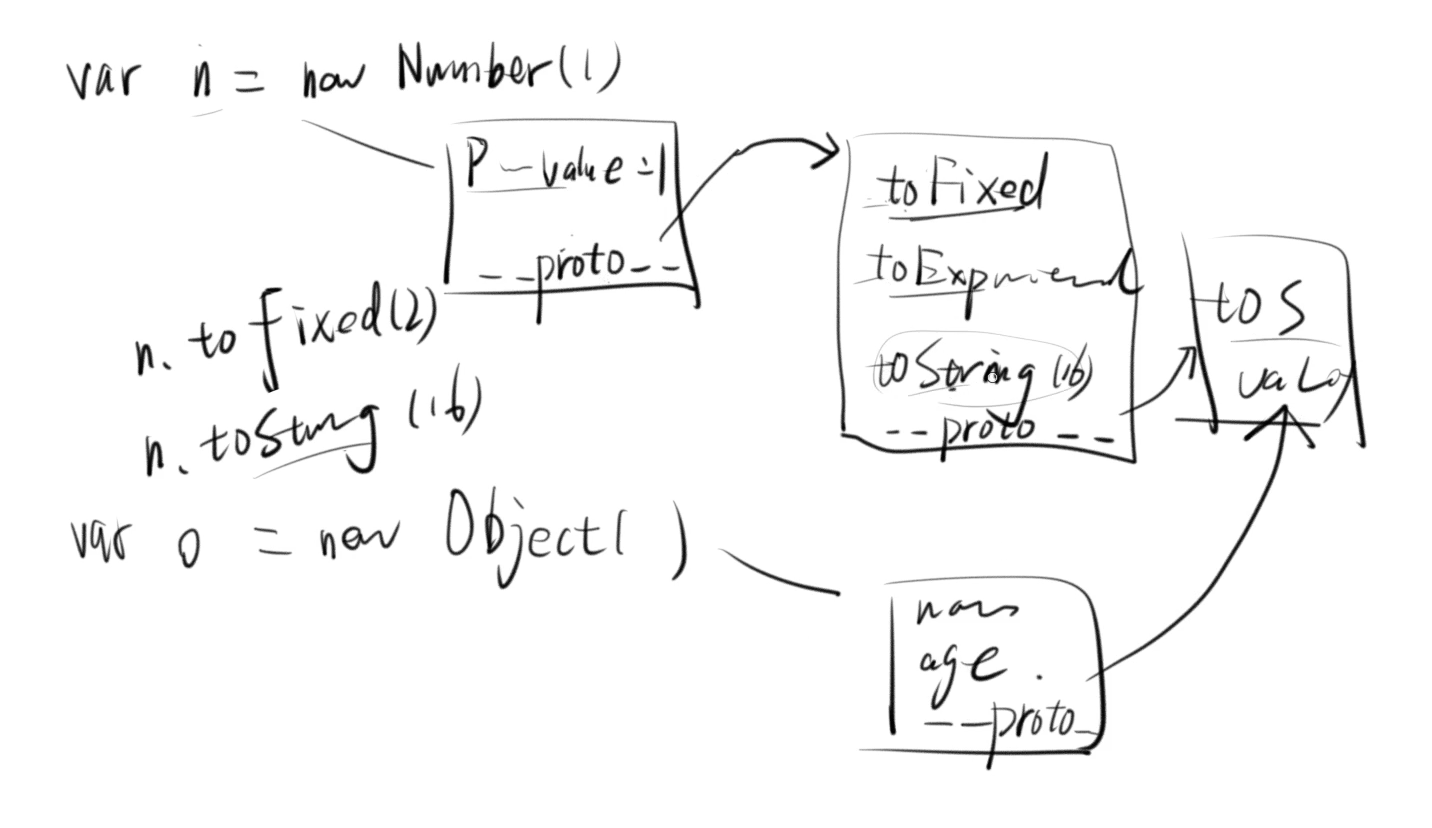
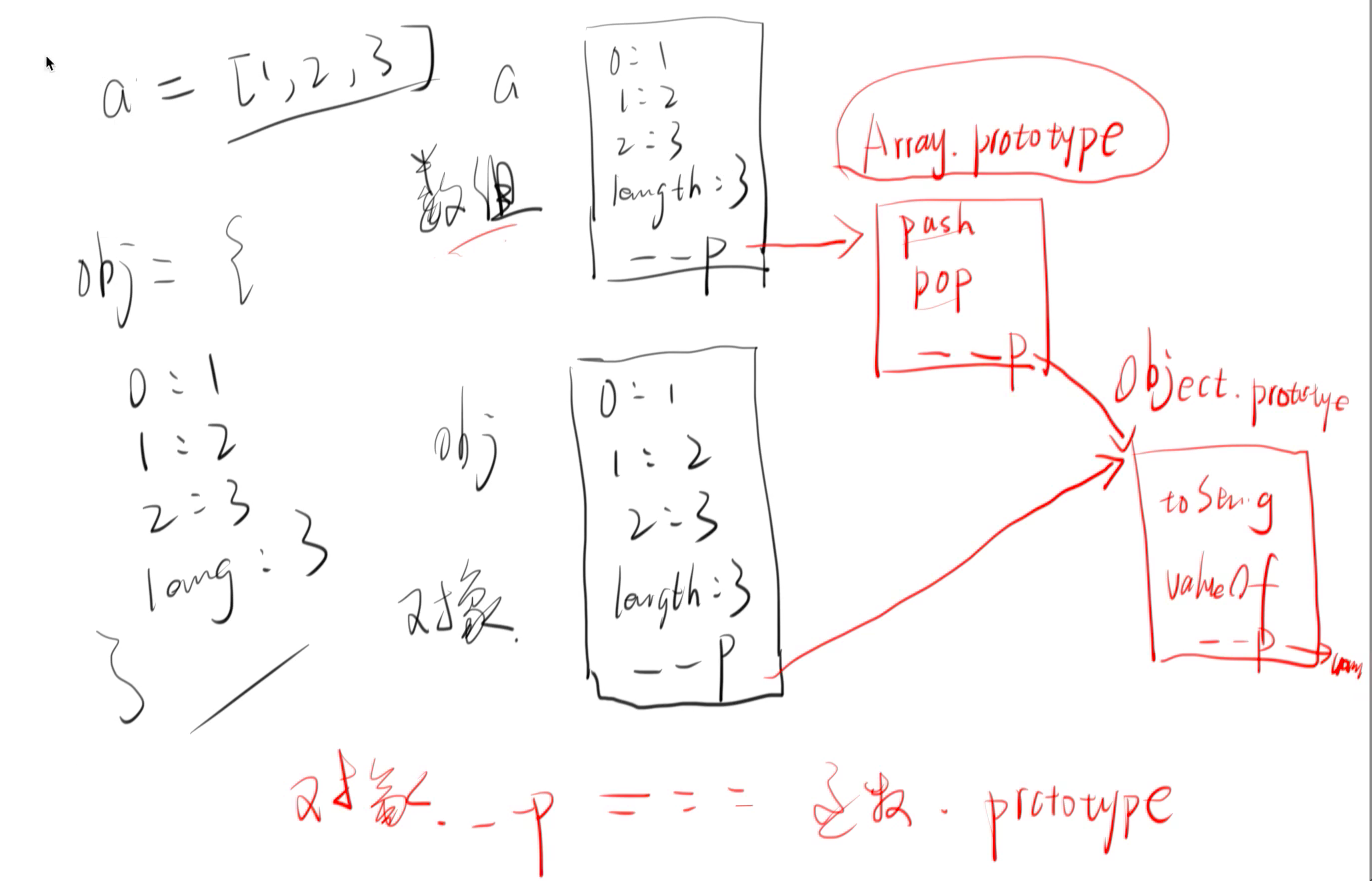
 数组就是对象,是拥有特殊原型链的对象,有Array.prototype的就是数组,没有的就不是数组
数组就是对象,是拥有特殊原型链的对象,有Array.prototype的就是数组,没有的就不是数组