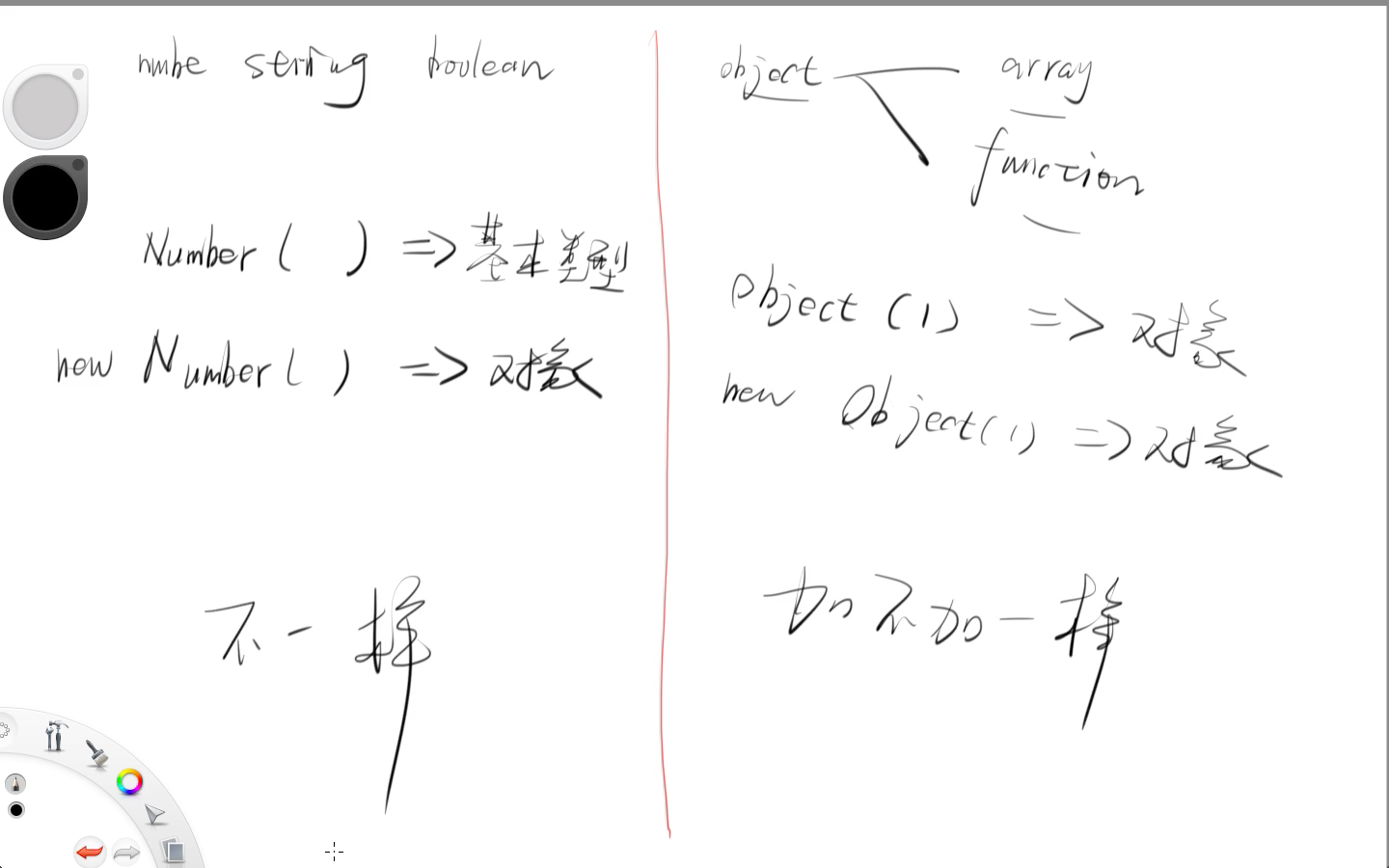
1. String
1 | String(s); //'s',不加new 就直接输出字符串 |
2. Number
1 | Number(sss) //报错,Error: sss is not defined |
3. Boolean
1 | 6个falsy值 |
4. 基本类型和复杂类型的区别

除了对象(包括数组、函数)是复杂类型,其他数据类型都是基础类型
5. Object
1 | Object(1); //Number{1},前加new 和不加new是一样的 |
6. Array
1. 用法
第一种用法:
1
2
3
4
5
6
7
8
9
10let a = ['a','b']; //['a','b']
let b = new Array('a','b'); //['a','b']
//上面两种写法效果是一样的
let a = Array(3) //创建了一个长度为3的空数组
a.length //3
a[0] //undefined
0 in a //false
let a = new Array(3) //和上面一样
第二种用法:
1
2let a = Array(3,3); //[3,3],length为2
//这和第一种一样的写法,功能却不同,不一致性,JS的垃圾之处
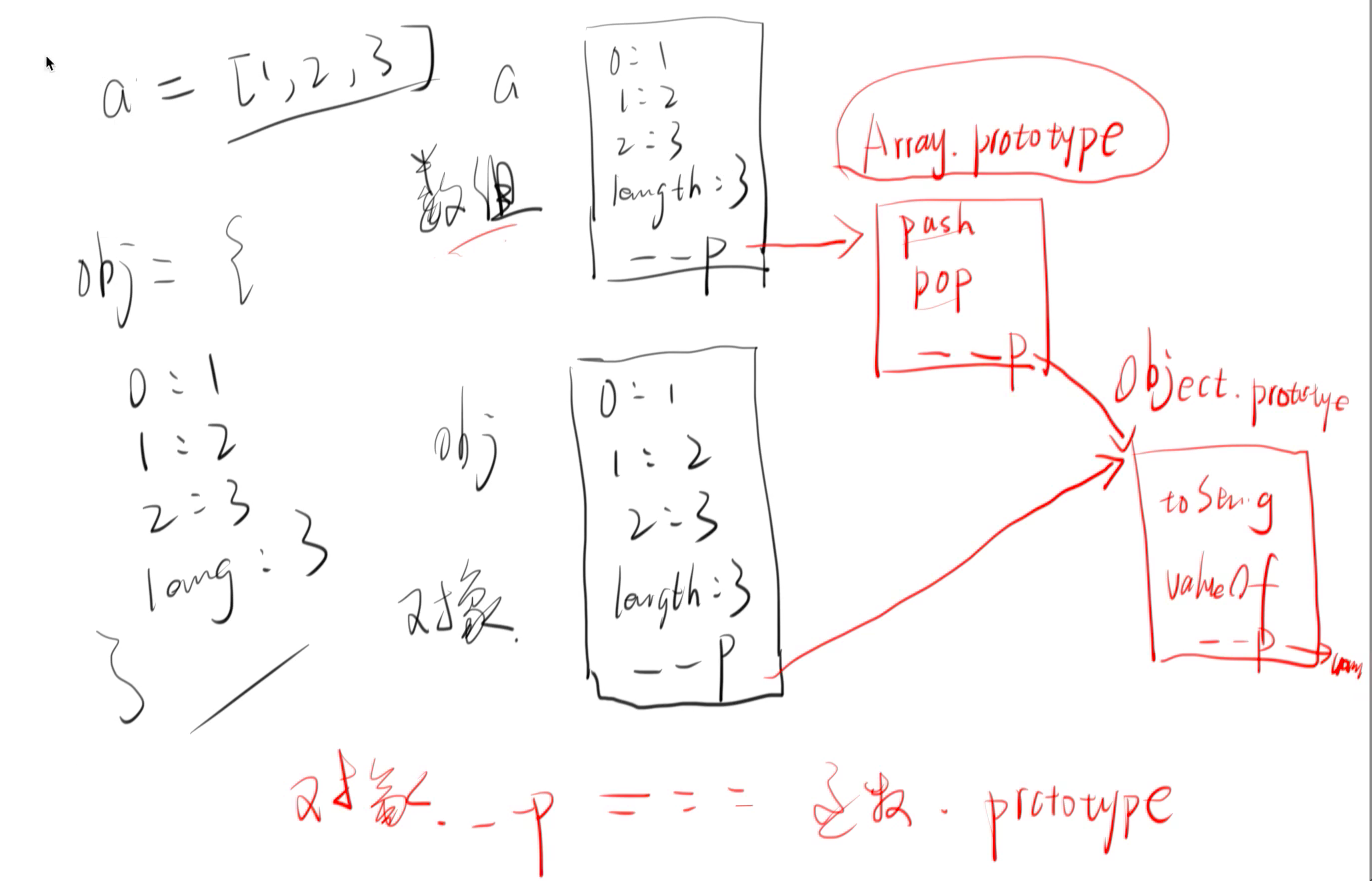
2. 什么是数组? 数组就是对象,是拥有特殊原型链的对象,有Array.prototype的就是数组,没有的就不是数组
数组就是对象,是拥有特殊原型链的对象,有Array.prototype的就是数组,没有的就不是数组
3. 伪数组1
2
3
4
5let obj = {
0:'1',
1:'2',
length:2;
} //看起来像数组,但没有Array.prototype的,就是伪数组
arguments是伪数组
4. 数组的API
forEach
1
2
3
4
5
6
7
8var a = ['a','b','c'];
a.forEach(function(x,y){
console.log(y); //y是key
console.log(x); //x是value
})
//0 a
//1 b
//2 csort,这个API会改变原值!只有这一个API会改变原值
1
2
3
4
5
6
7
8
9
10var l = [2,3,1];
l.sort(); //[1,2,3],从小到大排序
l.sort(function(a,b){return a-b}) //[1,2,3],从小到大排序
l.sort(function(a,b){return b-a}) //[3,2,1],从大到小排序
//按成绩高到低排名
var students = ['小明','小红','小花'];
var scores = { 小明: 59, 小红: 99, 小花: 80 };
students.sort(function(x,y){return scores[y] - scores[x]}) // ["小红", "小花", "小明"]
join
1
2
3
4var a = [1,2,3];
a.join('方方'); //'1方方2方方3'
a.join(); //'1,2,3',默认是逗号concat
1
2
3
4
5var a = [1,2,3];
var b = [3,4,5];
var c = a.concat(b); //'1,2,3,3,4,5'
var d = a.concat([]); //'1,2,3',d和a的值一样,但d和a是两个数组,所以concat可以用来深拷贝数组map(映射)
1
2
3
4
5var a = [1,2,3];
a.map(function(value,key){
return value * 2;
}) //[2,4,6];
a.map(value => value * 2); //[2,4,6]filter(过滤器)
1
2
3
4
5
6
7
8
9
10
11
12
13var a = [1,2,3,4,5];
a.filter(function(value,key){
return value >= 3;
}) //[3,4,5]
a.filter(function(value,key){
return value % 2 === 0 ;
}) //返回偶数,[2,4]
a.filter(function(value,key){
return value % 2 === 0 ;
}).map(function(value){
return value * value;
}) //[4,16];reduce
1
2
3
4
5
6var a = [1,2,3];
a.reduce(function(sum,n){
return sum + n ;
},0) //6,求和,0是初始值,第一次传给sum的就是0,sum是每次传进来的值,之后传给sum的是return里的值,n是遍历的数
a.reduce((sum,n) => sum + n ,0) //6,箭头函数的写法
map可以用reduce表示:1
2
3
4a.reduce(function(arr,n){
arr.push(n*2);
return arr;
},[]) //[2,4,6]
filter也可以用reduce表示:1
2
3
4
5
6a.reduce(function(arr,n){
if(n % 2 === 0){
arr.push(n)
}
return arr;
},[])
只要掌握reduce就行了
splice
1
2
3array.splice(start) //start第一个位置是0
array.splice(start, deleteCount) //若不写删除的个数,则会把包括start位置的数据和后面的所有数据都删除,并返回它们
array.splice(开始的位置, 删除的个数, 插入的数据1, 插入的数据2, 3...)splice会改变数组本身的数据!!
- slice
slice不会改变数组本身数据!!1
2
3array.slice() //或array.slice(0),返回完整数组
array.slice(4) //返回位置4到最后的数据
array.slice(4,8) //返回位置4到8以前的数据(不包括8)